ワードプレスでブログを始めるにあたり、気になっているプラグインを入れようと見てみると、すでに3つほどプラグインがある。
- WP Multibyte Patch
- Hello Dolly
- Akismet Anti-Spam
今日はその中のAkismet Anti-Spamについてです。
正直、一番最初にこれを見た時はちょっと触ってすぐに諦めた。
インストールするのをやめてしまいました。かなり昔の話ですが。。(´-∀-`;)
なんでって、いまいちなんのプラグインかもわからなかったし、飛んだページは全部英語だし、メールアドレス教えろとか言ってくるし。
え?なんかめんどくさそう・・・って思って、んー後回しでいっか・・・って。(笑)
最初からプラグインに入ってるAkismet Anti-Spamとは?
Akismetはスパムコメントを防いでくれるプラグインです。
簡単に言っちゃうと、「なんか変なコメントついてるんだけど・・・(;・д・)」という状態になるのを防いでくれます。
怪しげなコメントとおさらばするためにも、Akismetは入れておきましょう♪
ちなみに、WP Multibyte Patchはワードプレスをマルチバイト文字(ひらがなや漢字など)に最適化してくれるプラグイン。
ワードプレスで日本語のサイトを運営する場合、このプラグインは有効化しておきましょう。
Hello Dollyは・・・削除してもOK!気になった人はググってみるとよくわかるかも?(*゚ー゚*)
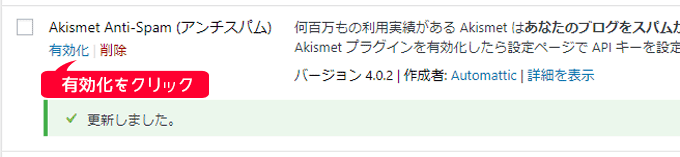
ワードプレスを初めてインストールしてプラグインの所を開くと下の画像のようになってると思うので、それぞれに設定していきます。
まずはAkismetに「更新」の文字があったら、そこをクリックしてください。

Akismetを更新後、または「更新」がない場合は「有効化」をクリックします。

- Akismetに更新があれば「更新」→「有効化」をクリックする
- Hello Dollyは「削除」でOK
- WP Multibyte Patchは「有効化」しておく
もし、Akismet Anti-Spamがプラグインの中にない場合については最後の方で再度インストールする方法を書いてますので、そちらをご覧ください。
上にある目次から「Akismet Anti-Spamがプラグインの中にない場合」をクリックすれば、すぐに飛べます(*´꒳`*)
Akismetアカウントの設定方法
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
Akismet Anti-Spamの設定画面はかなり頻繁に変わる印象です。
なので、ここで説明してるSSとは違う場合が大いにありますが、基本的にするべきことは同じです。
[/st-mybox]
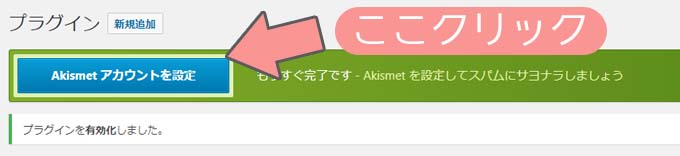
インストールが完了したら、上部に出るこのボタンをクリックしてアカウントの設定を始めます。

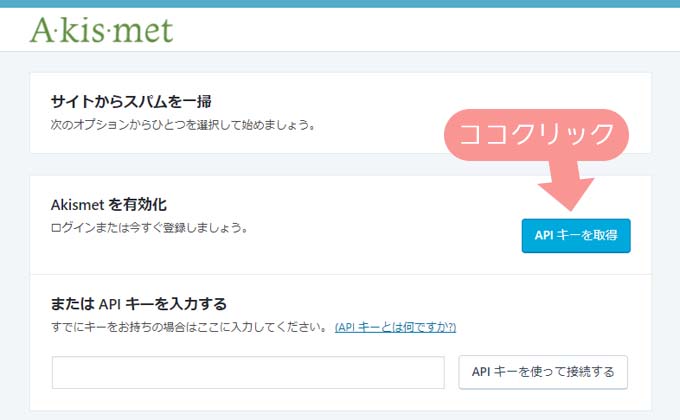
次にAPIキーを取得するボタンが表示されるので、そちらをクリック。

[st-midasibox title=”ポイント” fontawesome=”fa-check-circle faa-ring animated” bordercolor=”#FFC107″ color=”” bgcolor=”#FFFDE7″ borderwidth=”” borderradius=”5″ titleweight=”bold”]
「APIキーを取得」をクリックすると新しいタブで次の画面が開くと思いますが、最後にこの↑APIキーを入力する画面↑が必要になるので、消さずにそのまま置いておくと後で楽です。
[/st-midasibox]
「APIキーを取得」をクリックすると以下のような画面になるので「GET AN AKISMET API KEY」と書いてあるところをクリックします。

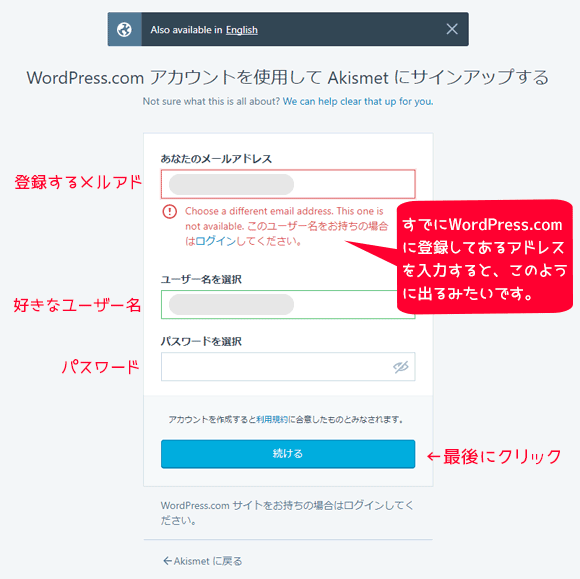
するとこんなページに切り替わるので、入力していく。

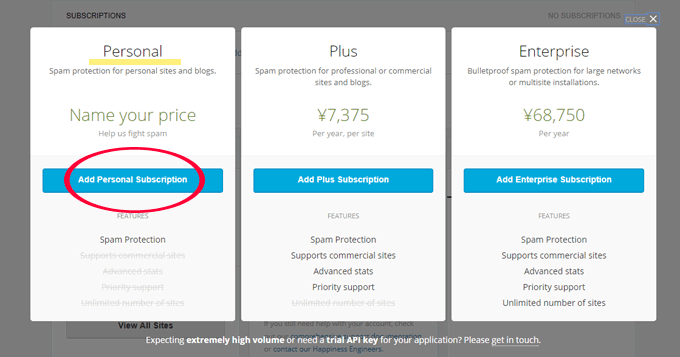
「続ける」をクリックすると料金が書かれたページに飛びます。


上のような料金表のページになると思うので、一番左の「Add Personal Subscription」の所をクリックします。赤色の丸で囲んだところです。
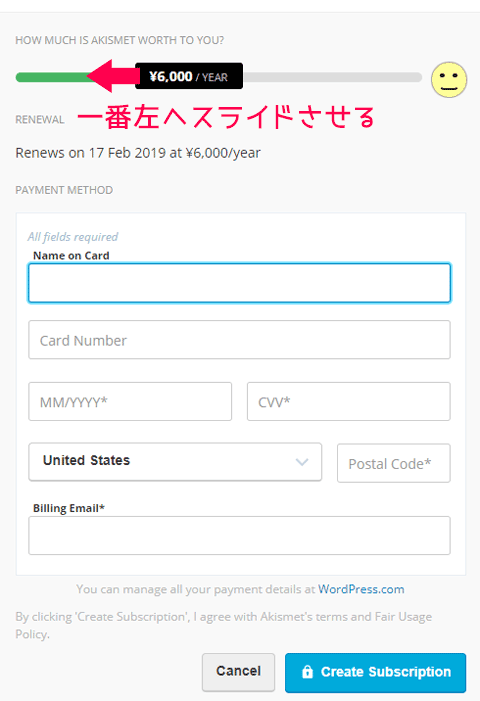
そして次に出てきたページは・・・クレジットカード・・・!?え、やっぱお金いるん?(@_@;)
私はこれでちょっとビビってしまったヘタレです(笑)
でも心配ご無用!右上にあるニコちゃんマークの所に ¥6,000 / YEAR とあるので、それを一番左までスライドさせてみて下さい。

するとお値段の所は¥0になり、ニコちゃんマークはしょんぼり顔に・・・(;´・ω・)

ご、ごめんな!い、いつか・・・恩返しするから!!(ほんまか)と思いつつ、右下の「Create Subscription」をクリックします。
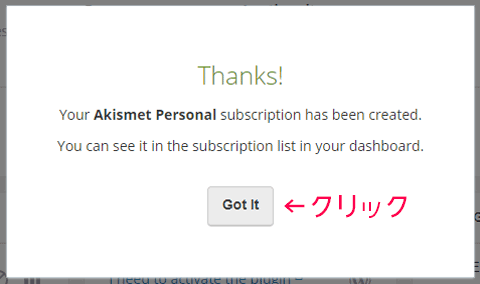
すると・・・

上記のようになるので「Got It」をクリック。

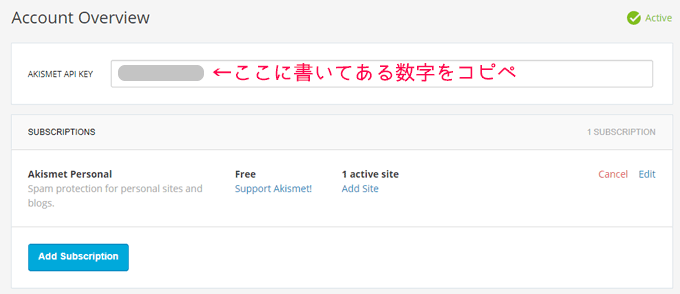
次に画面が変わり、AKISMET API KEYが表示されていると思うので、その数字をコピペ。


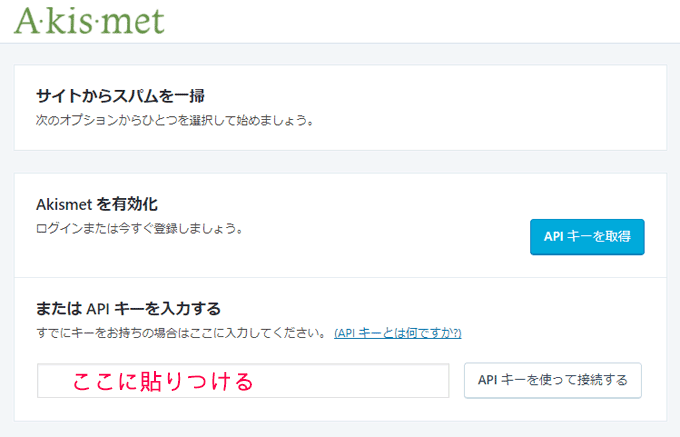
コピペしたら最初の画面に戻って(最初の方で「消さずに置いておくと楽」と言ってたページです)キーを貼りつけます。
貼り付けたら「APIキーを使って接続する」をクリック。

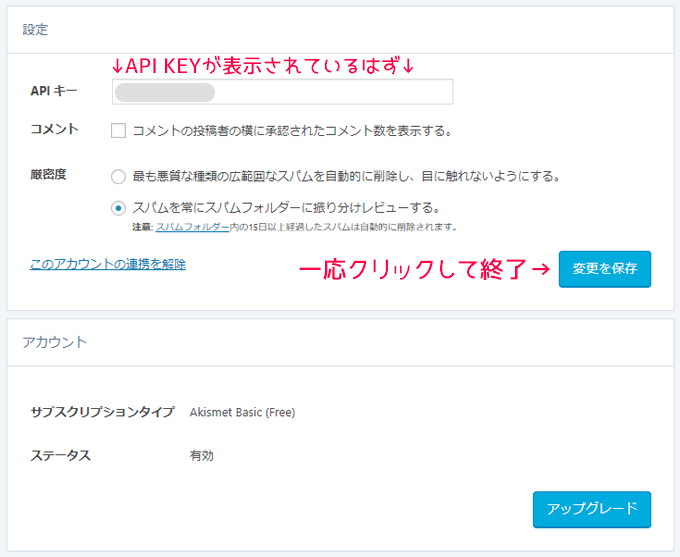
画面が変わり以下のようになっているはず。
API KEYが表示されているのを確認でればOKです!
この状態でもうキーの登録は出来てると思うんですが、私は一応右下の「変更を保存」をクリックして終了しています。


お疲れさまでした!これでAkismet Anti-Spamの設定は終わりです!
あとはダッシュボードに戻るなり、記事を投稿するなり、お好きにどうぞ♪
上手く出来ましたかね・・・?説明が下手で申し訳ないです。m(._.*)m
では、最後にAkismetがプラグインの中にない場合のインストール方法を書いておきますね。
Akismet Anti-Spamがプラグインの中にない場合
ワードプレスには最初からプラグインのところにAkismet Anti-Spamは入っているものなのですが、使ってないのに残しておくのもなんか気持ち悪いから削除!っと、消した人もいると思います。(まさしく私がそう、いらないと思ったものはすぐ捨てる派)
そんな方は以下を参考に再度インストールしてください。
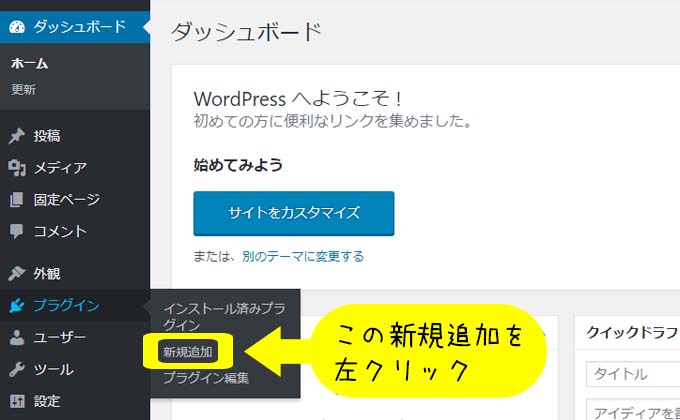
プラグインを導入するには、ダッシュボード左にあるメニューのプラグインにカーソルを当てると、右側にパッとメニューが出るので、その中の新規追加をクリックします。

[st-midasibox title=”ダッシュボードってなんやねん!” fontawesome=”fa-file-text-o faa-float animated” bordercolor=”#757575″ color=”” bgcolor=”#FAFAFA” borderwidth=”” borderradius=”5″ titleweight=”bold”]
超初心者だった頃の私は、この「ダッシュボード」も意味不明だったので説明しておきます。
ダッシュボードとは、ワードプレスにログインした最初の画面の場所です。
上の画像のように、左上に「ダッシュボード」と表示されていると思います。
ワードプレスは、この画面で全ての設定をしていくものなのですぐに慣れると思います。
私は「どこ見てもダッシュボードダッシュボードって書いてあるけど、そんなもんどこにあるのよ?!ヾ(≧(エ)≦)〃キィィィ!!」ってなってました(;・∀・)
[/st-midasibox]
「新規追加」をクリックすると右上に検索窓が出てくるので、ここにAkismet Anti-Spamと打ちます。
打ち込んだだけで勝手に検索されて画面が切り替わるので、少し待つ。
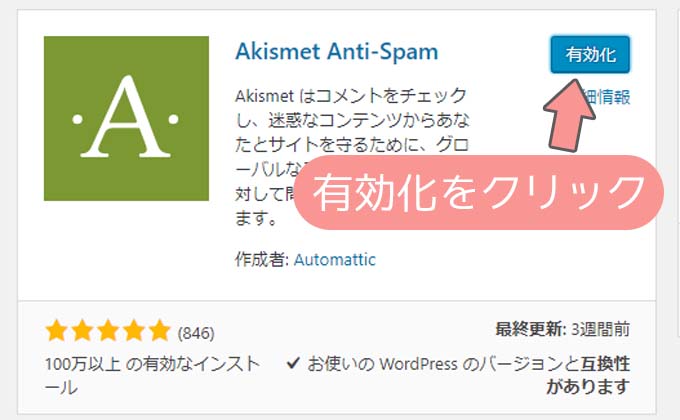
Akismet Anti-Spamが一番最初に出てくると思うので、今すぐインストールをクリック!


今すぐインストールをクリックすると、今度は有効化というアイコンになるのでそれをまたクリック。


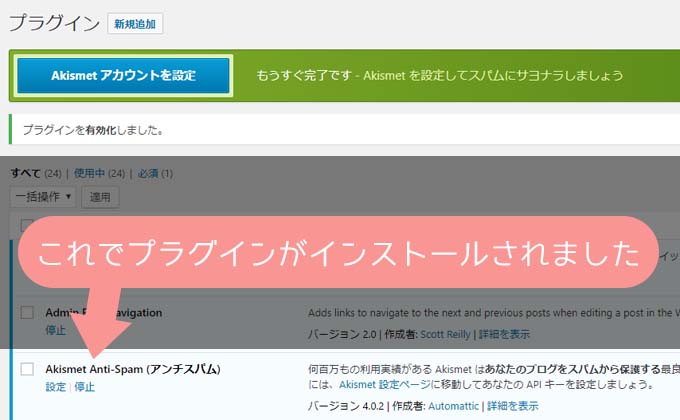
すると画面がプラグイン一覧のページに切り替わると思います。
一覧の中にAkismet Anti-Spamが入っていればOK!


以上です。
ここからの設定は、この記事の一番最初に戻って下さい(;”∀”)
ほんと、プラグインの設定は英語が多いしわかりにくいです。。
日々勉強です・・・(;´д`)トホホ