グーグルさんが「Site Kit」のリリースを発表されました。
プラグインの新規追加より簡単にインストールできるみたいなので早速使ってみよう!ということでインストール!
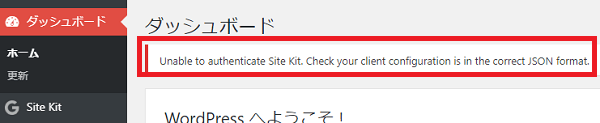
しかし、使う前から「Unable to authenticate Site Kit. Check your client configuration is in the correct JSON format.」とエラーが出て進めない状態に・・・。
解決できたのでメモメモ。。
Site Kitの設定で出たエラー

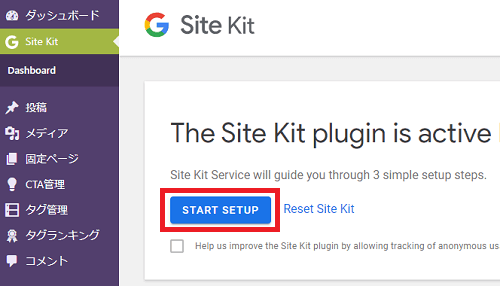
Site Kitをプラグインから「インストール」→「有効化」すると、左メニューの上のほうに「Site Kit」が出ます。
クリックすると下の画面になったので、「START SETUP」をクリック。

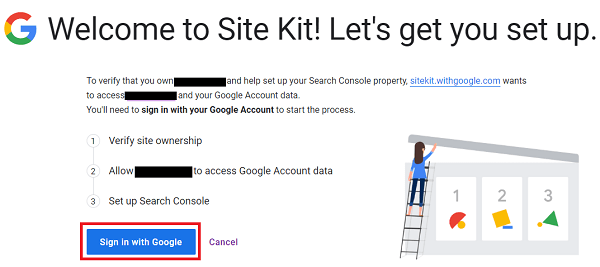
すると以下の画面になるので「Sign In with Google」をクリック。

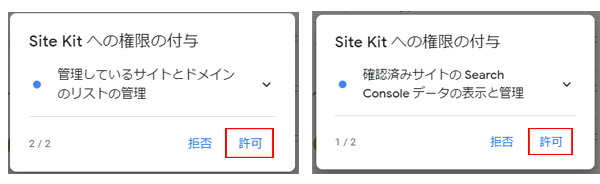
グーグルにログインする画面やら権限やらの確認画面が色々と出るので、「許可」を押していく。

すると自動でダッシュボードに戻され・・・

JSONがなんちゃら~~ってエラーが出る。
ここからどうしていいのかわからず進めませんでした。
解決方法
このエラーはサーバーの設定で解決できるみたいなのでやっていきます!
私は「スターサーバー![]() 」を使っているので、スターサーバーの管理画面での説明になりますが、基本的にどこのサーバーさんも同じような項目があると思うので確認してみてください。
」を使っているので、スターサーバーの管理画面での説明になりますが、基本的にどこのサーバーさんも同じような項目があると思うので確認してみてください。
「WordPressセキュリティ設定」をする
サーバーにログインしたら、「WordPressセキュリティ設定」をクリックします。

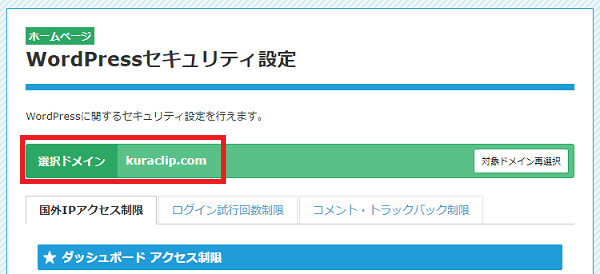
ドメインが表示されるので、「WordPressセキュリティ設定」を行うドメインの「選択」をクリックします。
すると画面が以下のようになると思うので、選択ドメインが間違っていないか確認してください。

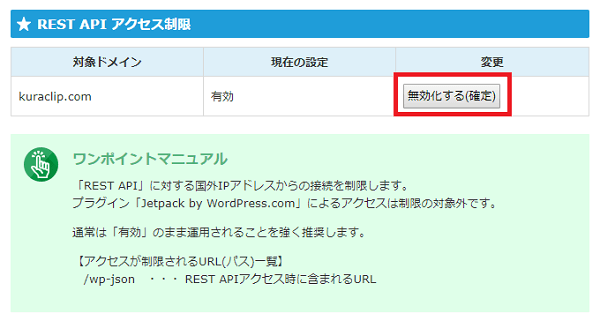
REST API アクセス制限の無効化
確認ができたら、そのまま下へスクロールし「REST API アクセス制限」のところを「無効化」します。

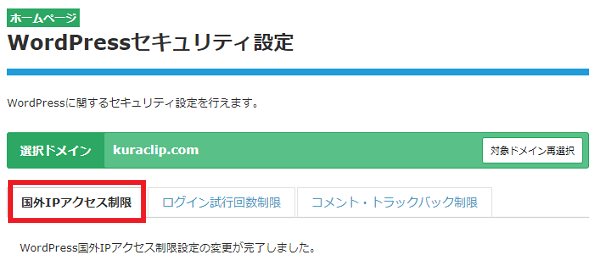
「無効化」をクリックすると、「WordPress国外IPアクセス制限設定の変更が完了しました。」の画面になるので、「国外IPアクセス制限」をクリックしてちゃんと無効化されているか確認しましょう。

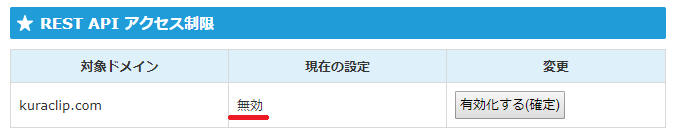
最終的に以下のようになっていればOKです。

再度Site Kitの設定へ
サーバーでの「REST API アクセス制限」の設定が終わったら、もう一度Site Kitを設定してみましょう。

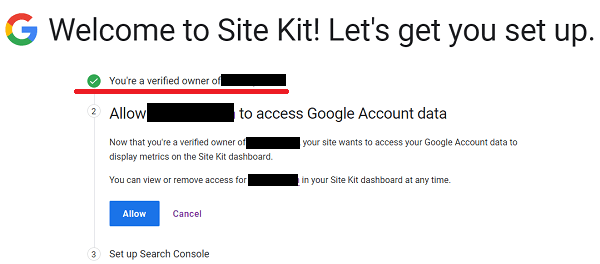
うまくいっていれば、上画像のように最初の項目にチェックマークがついてるはず!
あとは、②の「Allow」、次に③の「Add site」をクリックしていけば・・・

3つの項目に緑のチェックマークが付いて「Go to my Dashboard」が出るので、ここをクリック!
あとは自動で画面が切り替わり、ダッシュボードにSite Kitが表示されているはずです。
まさかサーバーでの設定が必要とは思いませんでした。
それにしても「Site Kit」とても便利です♪